ワードプレスを使って初めてのブログ…色々とわからないことだらけで何をすればいいのか迷いながらもなんとか始めたブログ運営!
初めはわからないことだらけでも少しずつ慣れてくると自分のブログのトップページ、フロントページを
「オシャレにしてみたいなぁ」とか「サイト風なトップページにしてみたいなぁ」…
なんて思ったりしませんか?

ブログのトップページをサイト風にしたいけどどうすればいいの?



おしゃれなデザインのブログってみんなどうやってしてるの?



初心者でも簡単にオシャレなサイト風のトップページの作り方!カスタマイズする方法をお届けします
ブログを始めて少し慣れてくると【Wordpressテーマ】にも興味が出てくると思います😊
WordPressテーマには無料で利用できるものと有料で利用できるものがあります。
サイトのトップページや記事作成にそこまでこだわりがないって方は無料のテーマでも大丈夫だと思います。
無料のテーマでも有名どころではCocoon(コクーン)などがありますよね😊
Cocoon(コクーン)は無料のテーマの中でも一番人気があり、サイト作成に必要な機能も十分揃っていて初めは僕もCocoon(コクーン)のテーマを使用していました。
ブログ運営にもある程度慣れてくるとやっぱり「もっとオシャレにしたい!」って思ってきちゃいますよね(笑)
無料のテーマでもそれなりにカスタマイズはできるのですが、どうせなら「自分の納得いくデザインにしていきたい!」
なんて思ったりしますよね😊
となるといくら優秀な無料のテーマでも限界が…(笑)
そうなると有料のテーマを利用するしかありません!
当然無料のテーマよりデザイン性・カスタマイズ性は圧倒的に完成度が高いです!
有料といっても継続的に料金がかかるわけでもなく買い切り型なので一度購入すればずっと使えるのでブログ運営にある程度慣れてくれば有料のテーマに切り替えることをオススメします😊
有料のテーマにも色々と種類があって僕もあれこれと見たんですが、一番オススメできるのは間違いなくSWELL(スウェル)のテーマだと思います‼
SWELL(スウェル)の導入方法は以下の記事を参考にしてみてください😌


少し前置きが長くなっちゃいましたがこの記事ではWordPressテーマ:SWELL(スウェル)を使って初心者でも簡単にオシャレなトップページを作るカスタマイズ方法を紹介します😊
この記事を書いた人【運営者情報】はこちらから😌 運営者情報 – HIRO~Unravel~
ブログのトップページをサイト風にする手順
- SWELLテーマカスタマイズ→トップページ→メインビジュアルのカスタマイズ
- ウィジェットをカスタマイズ
- 固定ページの作成
- 設定→ホームページの表示を固定ページに変更する
まずは一度僕のブログのフロント(トップ)ページを見て頂ければなと思います。
※定期的にフロントページ編集してるので画像イメージ異なる場合があります。
☟
この記事を書いてる現在は、僕もまだまだブログ初心者なのですが、初心者の僕でもサイト風なトップページを作ることができました😊
まだまだ改良の余地ありですが😣
僕が作ったトップページのやり方を解説していくのでどんな機能やブロックを使っているのか参考にしつつ自分のブログのトップページをカスタマイズしてみてくださいね!
SWELLテーマカスタマイズ→トップページ→メインビジュアルのカスタマイズ
まずはSWELLのテーマをインストールして、有効化しましょう。
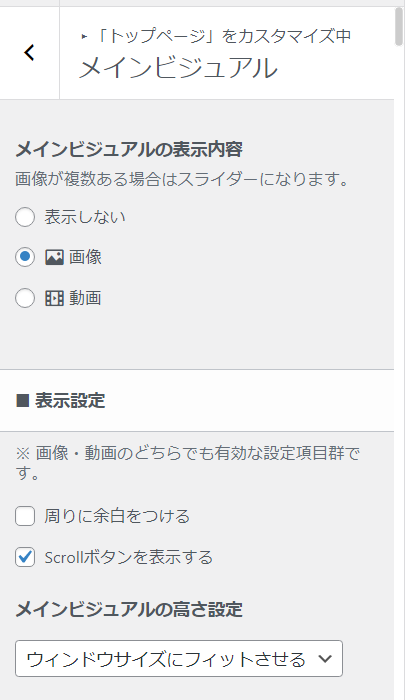
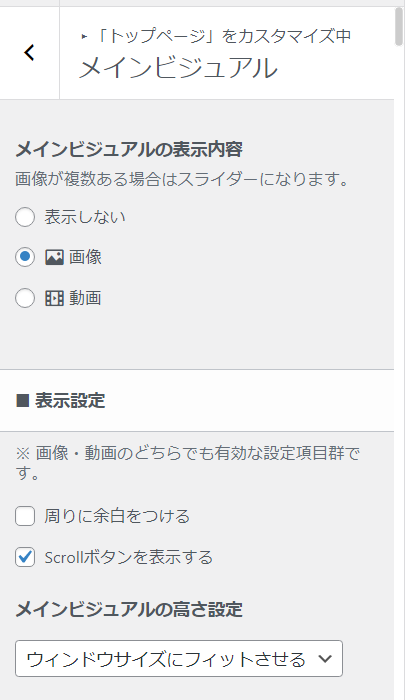
有効化したら始めにメインビジュアルのカスタマイズを変更していきます。
以下の画像を参考に進めてみて下さい😊
















メインビジュアル設定で色々と設定ができるので色々と触ってみるといいかもしれません‼
僕の設定状況は上記の画像の感じですね‼自分なりに色々カスタマイズしてみましょう😊
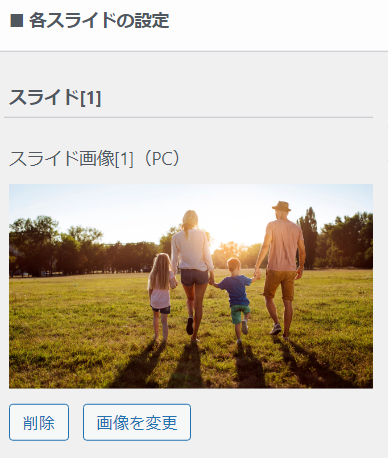
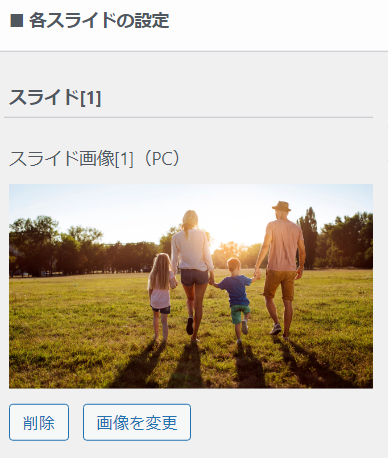
ちなみに僕はスライド[4]まで画像を使っています‼
画像を設定する際はPCとスマホでは表示サイズが異なるのでそれぞれに画像を設定しておくといいかもです。
※この画像等を使用する場合は著作権侵害にならない画像を使いましょう!フリー素材の画像などがいいでしょう。
ネット上にある画像をむやみに保存して使用していると著作権侵害になるかもです。
\当ブログで使用している画像等はCanvaを利用しています/
あと、サイドバーに関しては僕はトップページにはサイドバーを表示しないようにしています。
投稿ページと固定ページはサイドバーが表示されるようにしてますね。


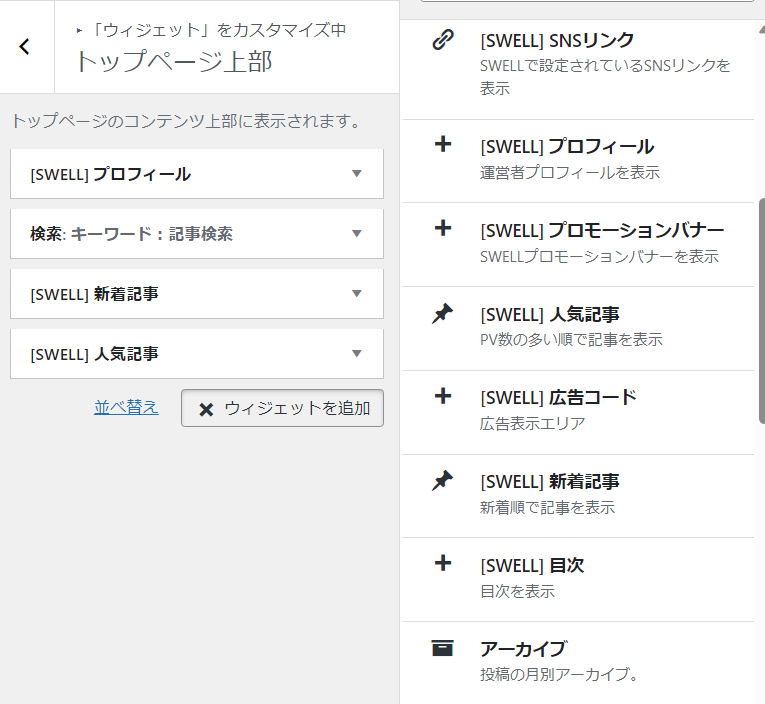
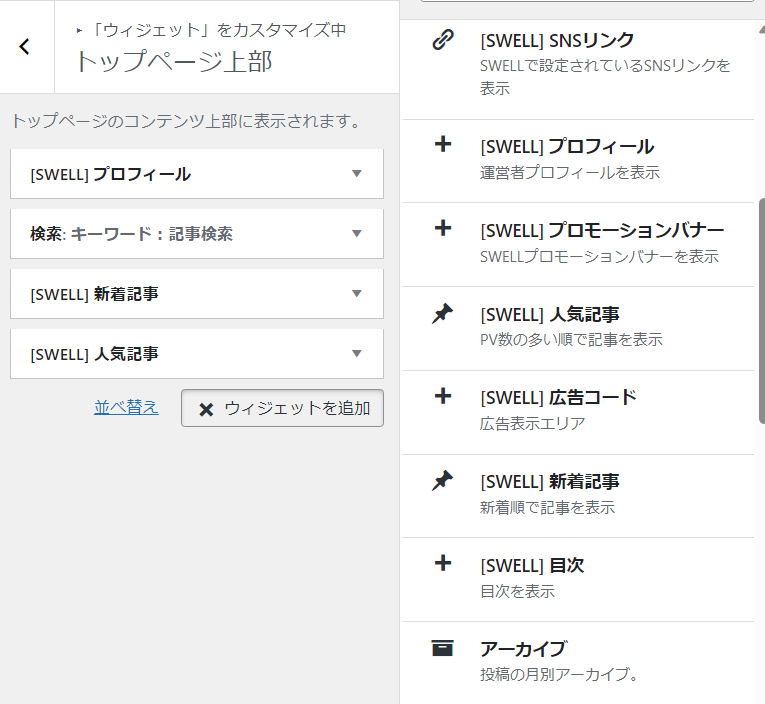
ウィジェットをカスタマイズ
メインビジュアルの設定が完了したら次にウィジェットをカスタマイズしてみましょう!
ウィジェットのカスタマイズも難しいことは何もなく、誰でも簡単にトップページにプロフィール情報や新着記事・人気記事などの配置ができます😊






以下の画像を参考に進めてみてください😊








ちなみに僕はトップページ下部にはカレンダーを配置しています。
ウィジェットのカスタマイズも色々と触ってみると楽しいですよ😊
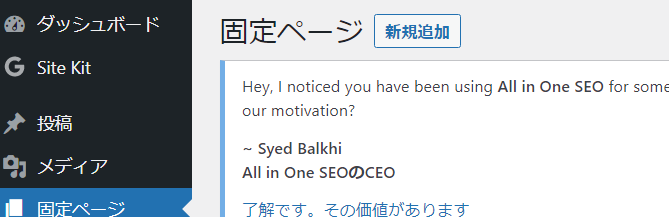
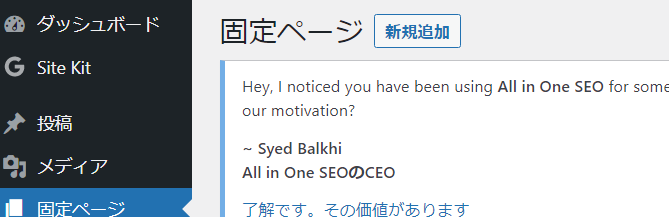
固定ページの作成
メインビジュアルのカスタマイズ・ウィジェットのカスタマイズができたらこれだけでもかなり見栄えが良くなりますよね😊
ここからはトップページ用の固定ページを作成していきましょう!
この固定ページの作成は想像力やデザイン性を求めていけばとてもオシャレなページを作ることができるでしょうね‼
僕もまだまだ初心者なので、オシャレなサイトに比べると…(笑)
デザインの本など買って少しだけ学んでみようかな😣
一応僕が使用しているトップページもSWELL専用ブロックや機能などをけっこう使っているので僕がトップページで使用している固定ページの作成方法を紹介しますので、色々なブロック機能を使って自分なりにアレンジしてみてください😊
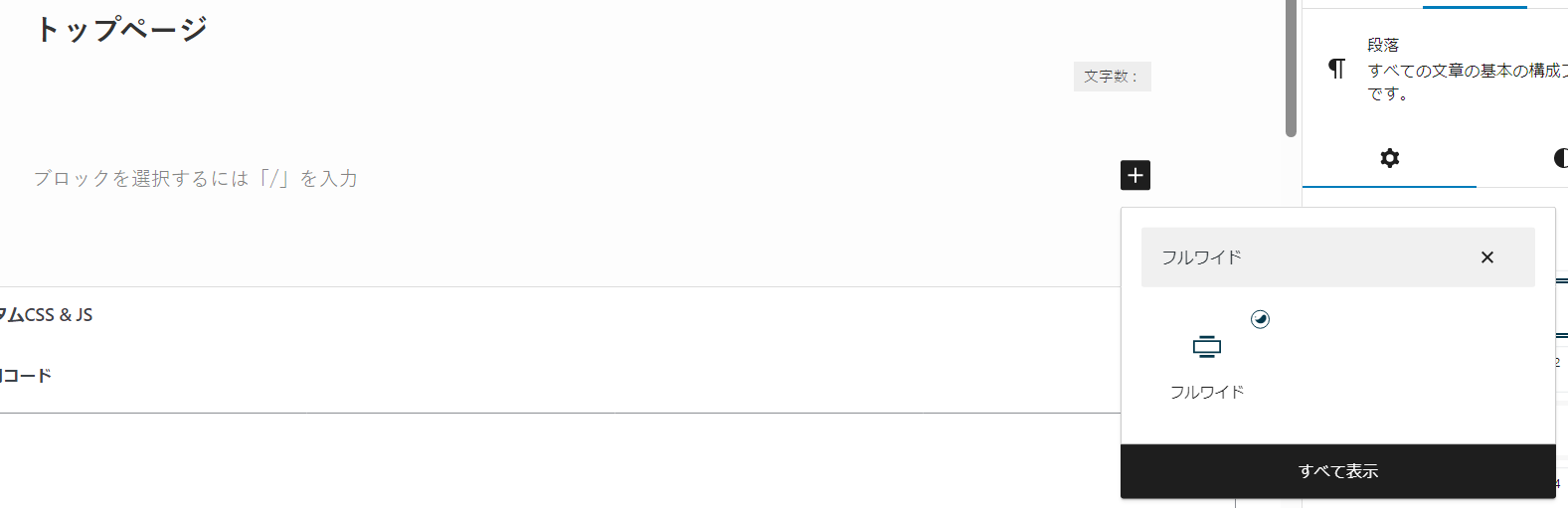
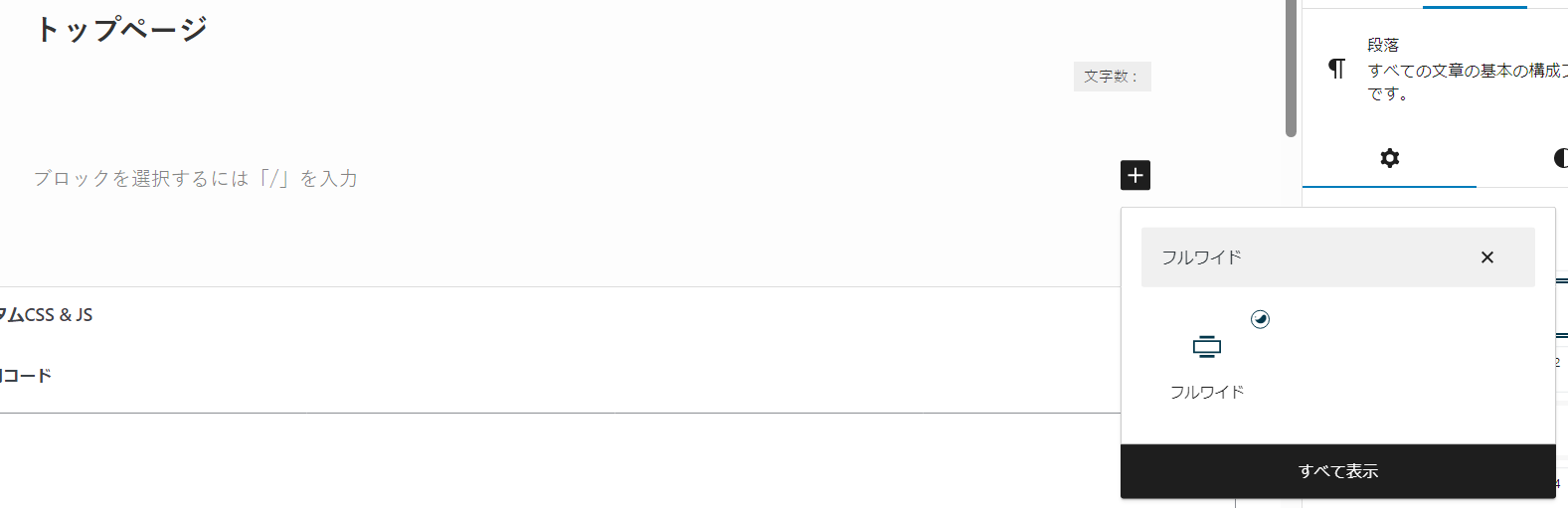
以下の画像を参考に進めてみて下さいね😊




まず初めに+のブロック追加からSWELL専用ブロックのフルワイドを選ぶ
※検索窓にフルワイドと打てば出てきます


僕のトップページでは画像を設定しています


フルワイドのブロック内で
見出しをいれるなり段落をつけてテキストをいれるなり色々できます
僕はこのフルワイドのブロック内に見出しとSWELL専用ブロックのSWELLボタンを配置しています。


ブロック追加からSWELLボタンを選ぶ(検索窓にSWELLなどと打てば出てきます)
☟
好きなボタンデザインを選ぶ
☟
ボタン内にテキストを入れる
☟
ボタンの下のところにリンクを貼る(各カテゴリーのページのURLなど)
自身のサイトの各カテゴリーページのリンクは 投稿➡カテゴリー➡表示をクリック




僕のでいえば ブログの悩み・疑問 のところへカーソルを合わすと編集・削除・表示などと出る
表示したカテゴリーページのURLをコピーしてSWELLボタンのリンク先のところに貼る
このSWELLボタンがめちゃくちゃ使い勝手が良くて慣れてくれば色々な記事でも使用できると思いますよ!
こんな感じでリンク先を決めていれば
\どんなページでもボタン一つ/
SWELL専用ブロックのフルワイドやSWELLボタンなどはとても便利です😊
僕のトップページ(固定ページ)は先ほど説明した要領でフルワイドとボタンを組み合わせていけばこんな感じになります。


あと僕はトップページの下の方に 【当ブログはSWELLのテーマを使用して制作しています】 とSWELLの宣伝をいれてますね😊
当ブログはSWELLのテーマを使用して制作しています
こちらは【カラム】というブロックを使って作成しています。




50/50のカラムを選び左にSWELLの広告コードをブロック追加の埋め込みから入力して、右にテキストとSWELL公式ページへのSWELLボタンを配置しています。
これで僕のトップページ(固定ページ)はほぼ完成してますね!
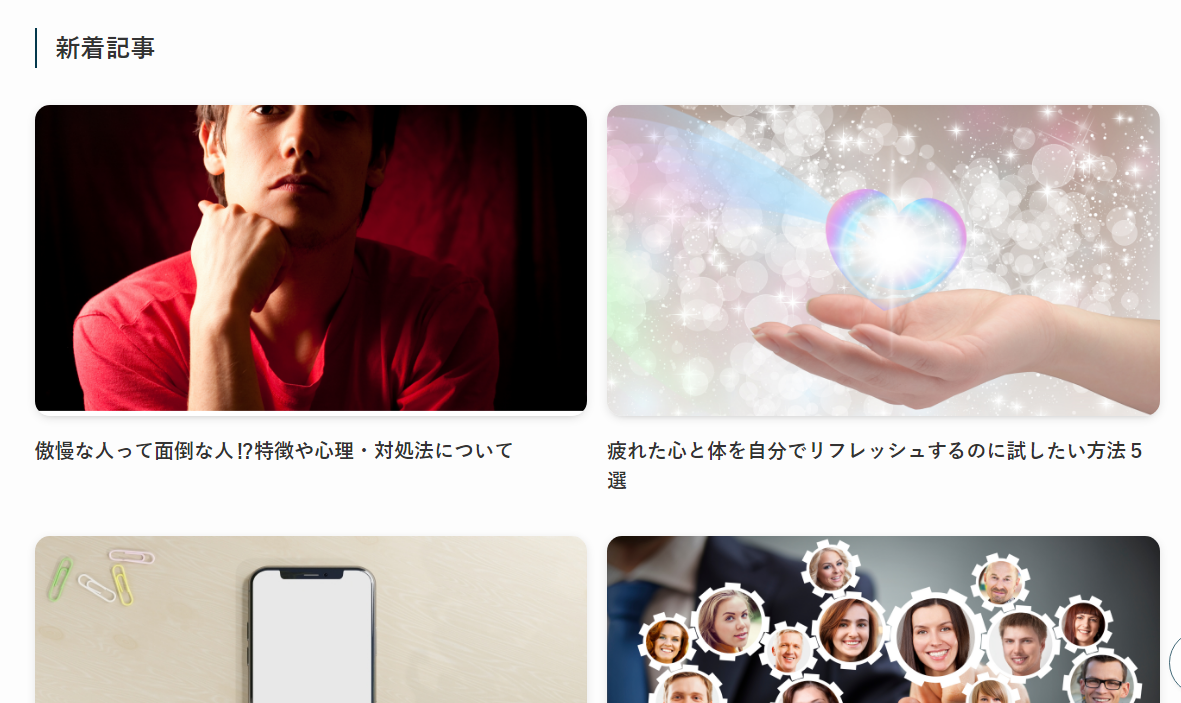
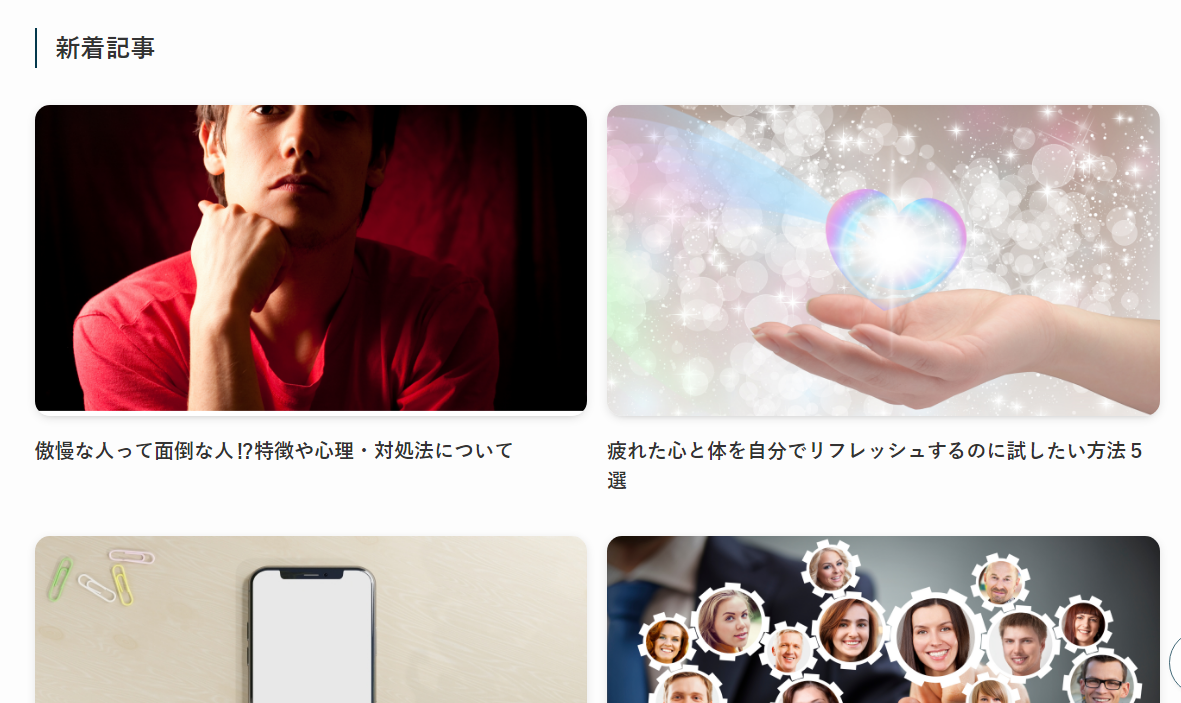
ちょっともの足りない気もするので最後に投稿リストでも添えておきますかといった具合(笑)




これで僕のトップページ(固定ページ)ほぼ完成かな?
SWELL専用ブロックはとても便利で見栄えもオシャレにしてくれる機能がたくさんあるのでアイディア次第では色々とできそうですね😊
色々とブロックを組み合わせてみて自分なりにどんどんアレンジしていきましょう!
オシャレなサイトを見てると、どんなブロックの使い方してるのって⁉気になるのもたくさんありますね(笑)
設定→ホームページの表示を固定ページに変更する
メインビジュアルのカスタマイズ・固定ページの作成ができたら後はとても簡単な作業でサイト風のトップページの完成です!
- 設定→表示設定を選択
- ホームページの表示で固定ページにチェックを入れる
- ホームページのところに先ほど作成した固定ページ(フロントページ・トップページ)を選択
- 変更を保存


これで完成です😊
最後に…
サイト風なトップページはできましたか?僕もまだまだ初心者なのですがそれっぽい感じにはなってると思います(笑)
SWELLのテーマを使用して作成されたブログはたくさんあるので色々なブログサイトを覗いてみて色々と参考にしてみるのもいいですよ!
今回は僕が作成したトップページの作り方を紹介したのですが、紹介した機能以外にも色々な機能や設定があるので自分なりに色々とアレンジを加えて自分の納得のいくデザインにしてみてくださいね😊
特にSWELL専用のブロックや機能は無料のテーマでは絶対に表現できない機能がたくさんあるので是非SWELLのテーマをあなたも使って楽しくブログ運営していきましょう!




コメント
コメント一覧 (5件)
[…] あわせて読みたい 【ブログ】初心者でも簡単にオシャレなトップページにする方法! […]
[…] あわせて読みたい 【ブログ】初心者でも簡単にオシャレなトップページにする方法! […]
[…] あわせて読みたい 【ブログ】初心者でも簡単にオシャレなトップページにする方法! […]
[…] あわせて読みたい 【ブログ】初心者でも簡単にオシャレなトップページにする方法! […]
[…] あわせて読みたい 【ブログ】初心者でも簡単にオシャレなトップページにする方法! […]