当ブログはSWELLのテーマを使用して制作しています
当ブログも大人気Wordpressテーマ【SWELL】を使用して制作しているのですが、今回はそんなSWELLの専用ブロックであるSWELLボタンがとても便利なので軽く紹介しようと思います😊
ブログ運営、記事を書いていく中で記事の内容によっては、他サイトのリンク先や広告(アフィリエイトなど)のリンク先を記載したいってときってありますよね⁉
リンク先(URL)をコピーして普通に貼り付けをした場合は
☟こんな感じでURLを直接貼ったり、テキストにURLを入れたりしませんか⁉
SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ
これでも特に問題はないけれど、どうせならもう少しオシャレな感じにしたいとか目を引くようなデザインにしたいと思いますよね😊
そんなときには初心者でも簡単に使えるSWELL専用ブロックの【SWELLボタン】がとっても便利‼
シンプル美と機能性両立をさせた
\圧巻のWordpressテーマ/
SWELLボタンを使うと先ほどのSWELL公式ページへのリンク先も
こんな感じでただURLを直接貼ったり、テキストにURLを入れたりするよりも見た目もオシャレになって目を引くようなデザインになりますね😊
SWELLボタン機能の使い方
オシャレで便利なSWELLボタンの使い方をサクッと紹介しようと思います😊
ブロックエディターに慣れている方なら誰でも簡単に使えると思います。
「ブロックエディターって何?」という段階の方は、とりあえずブロックエディターを使った記事制作に少し慣れる必要がありますね😌
まず初めに+マークのブロック追加からSWELLボタンを選んでみましょう!
※検索窓にSWなどと打てばSWELLボタンが出てきます。

SWELLボタンを選ぶとこんな感じのボタンが追加されます☟
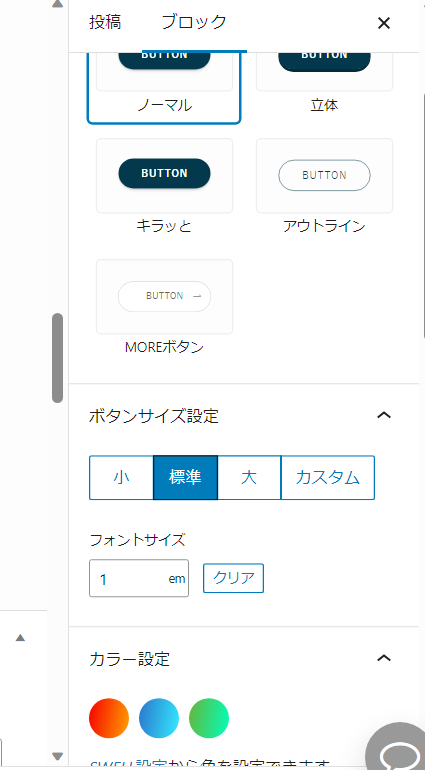
ボタンの配置が出来たら、ボタンのデザインを選びましょう。

直感的な操作で簡単にボタンのデザインを変えることができますね😊

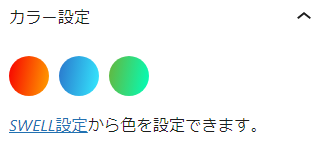
SWELL設定をクリックすればカラー設定などが細かく変更できるので自分の好きな色のボタンのデザインを作ることも可能😊

好きなボタンのデザインを選んだらボタン内に直接テキストを入力して、下のリンク先のところへコピーしてきたURLを貼り付けましょう。
これだけでボタンの配置が完了!

☝こんな感じで自由にテキストやリンク先の設定が簡単にボタンにできてとっても便利‼
アフィリエイトなどの広告タグをSWELLボタンに使用する方法
SWELLボタンの使い方をざっくり説明したのですが、普段ブロックエディターを使っている方ならほとんど迷うことなく直感的な操作ですぐ使いこなせると思います😊
ただこのSWELLボタンにもう一つ便利な機能があるので紹介しようと思います!
ブログの記事制作でアフェリエイト(A8netやAmazonアソシエイト)などの広告リンクを貼り付けるときもこのSWELLボタンが非常に便利です。
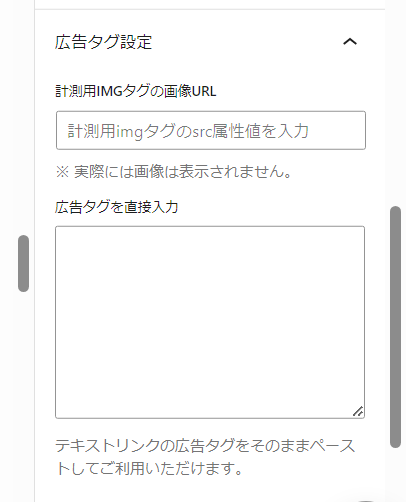
SWELLボタンのスタイルやカラー設定のところから下の方にいくと
広告タグ設定、「広告タグを直接入力」というのがあります。

広告タグを直接入力の欄にアフェリエイト(A8netやAmazonアソシエイト)などの広告用URLを直接貼り付けるだけでボタン内にテキスト入力したりリンク先設定などをする必要がなくなります!
普段ブログで便利なサービス紹介や商品紹介などをしている方はかなり便利機能だと思いますよ😊
僕も当ブログ内の記事で色々と使っているところはありますね!
分かりにくいかもですが、SWELの広告リンクのボタンの配置作業をしている動画を載せておきますね😊
WordPressテーマ【SWELL】を使って楽しいブログライフを‼
今回はSWELL専用ブロックのSWELLボタンについて紹介しました😊
SWELLには他にも便利な専用ブロックがいくつもあってどれも直感的な操作で簡単に使えるのでまだSWELLを使ったことない人や別のテーマに乗り換えを考えている方は是非SWELLのテーマを使ってみてください‼
ブログ運営が今までよりもっと楽しくなると思いますよ😊
SWELLの導入方法やトップページのカスタマイズなどは以下の記事を参考にしてみてください。





コメント